


The Next Generation of Bill Payments
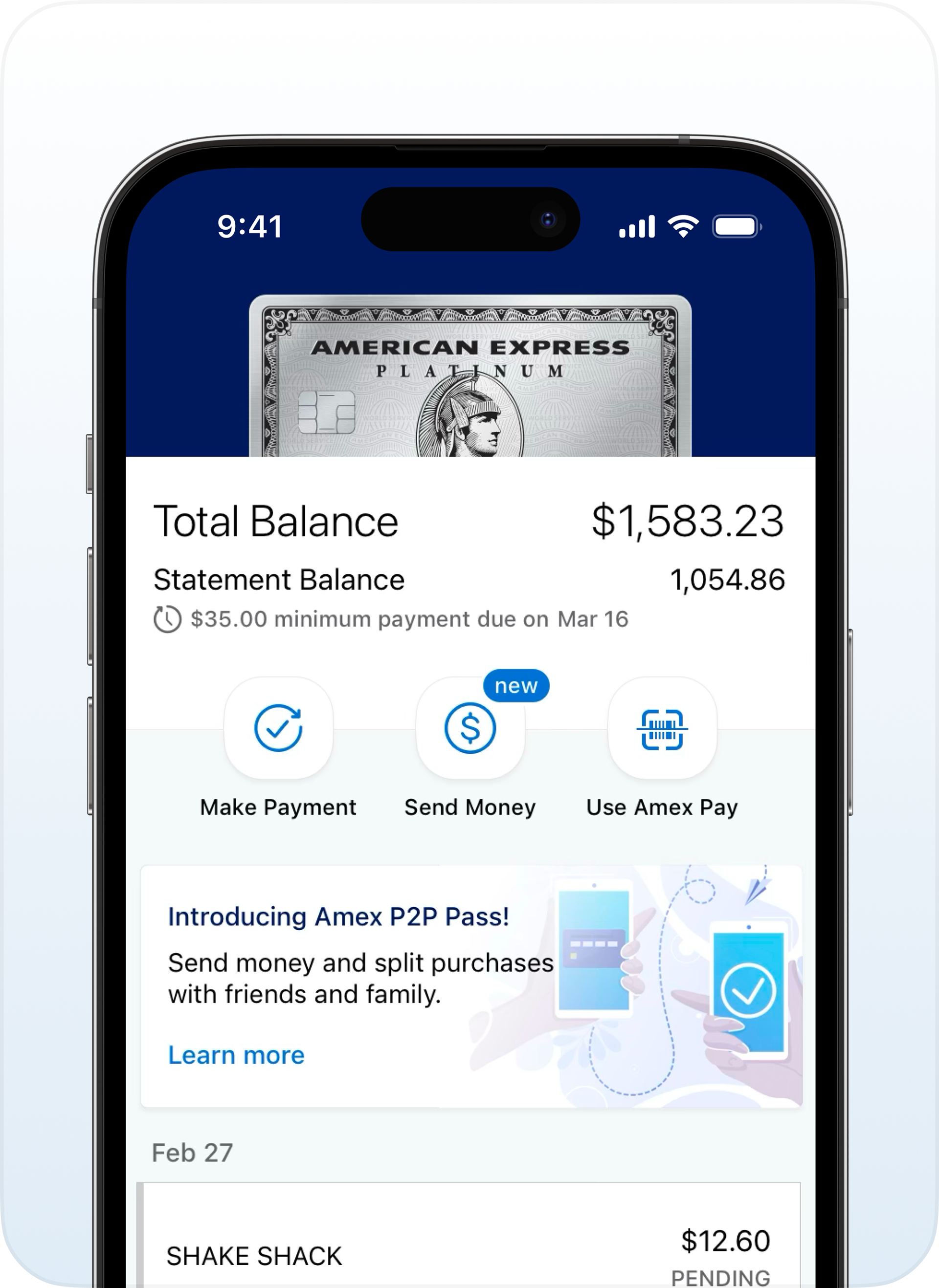
One of my most impactful projects at American Express involved a comprehensive overhaul of the mobile bill payment flow—a critical system that had remained stagnant for years. The challenge was twofold: modernizing the interface to accommodate an expanding array of payment methods and ensuring scalability for global markets.
Considerations, core principles and logic mapping:
This redesign required not only a fresh visual approach but also a thorough reevaluation of our organizational structure and engineering processes. By fostering close collaboration with cross-functional teams - including product managers, engineers, and user researchers - we successfully rebuilt the payment experience. This resulted in a flexible, future-proof solution that significantly enhanced user experience while streamlining backend frameworks.
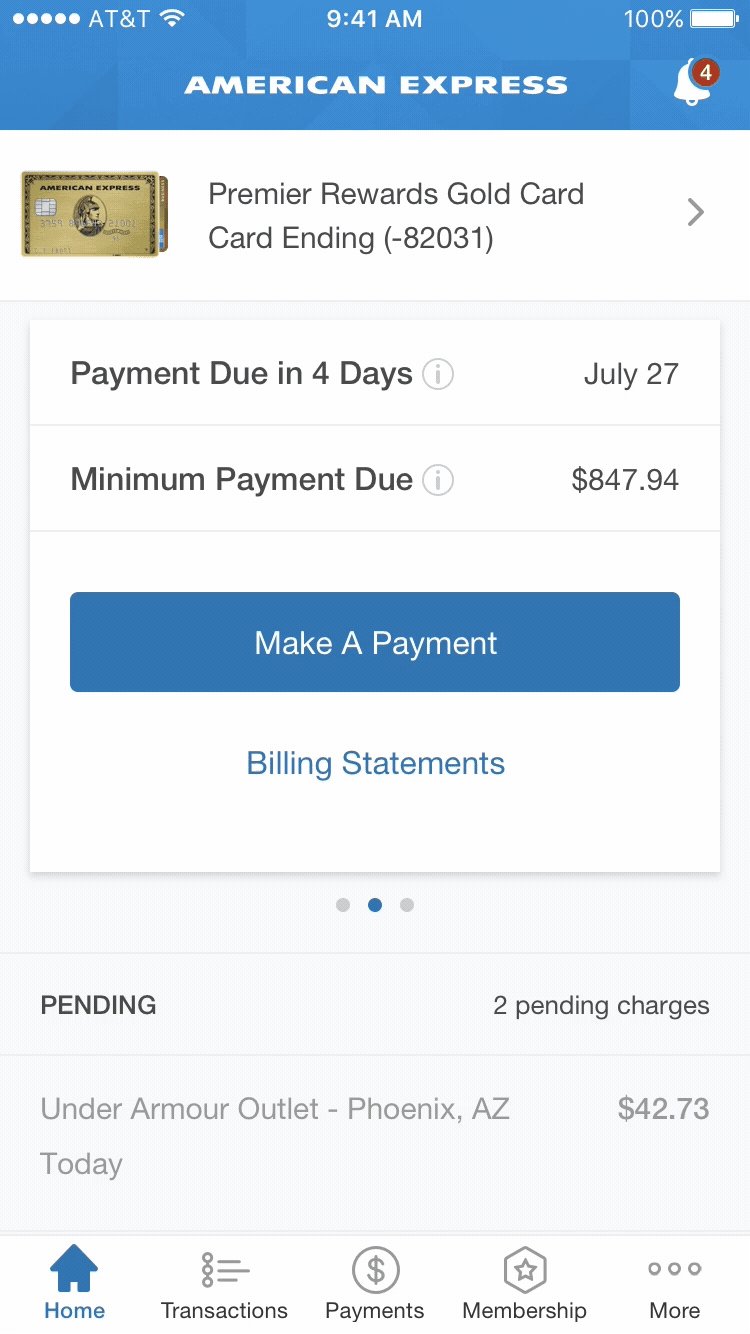
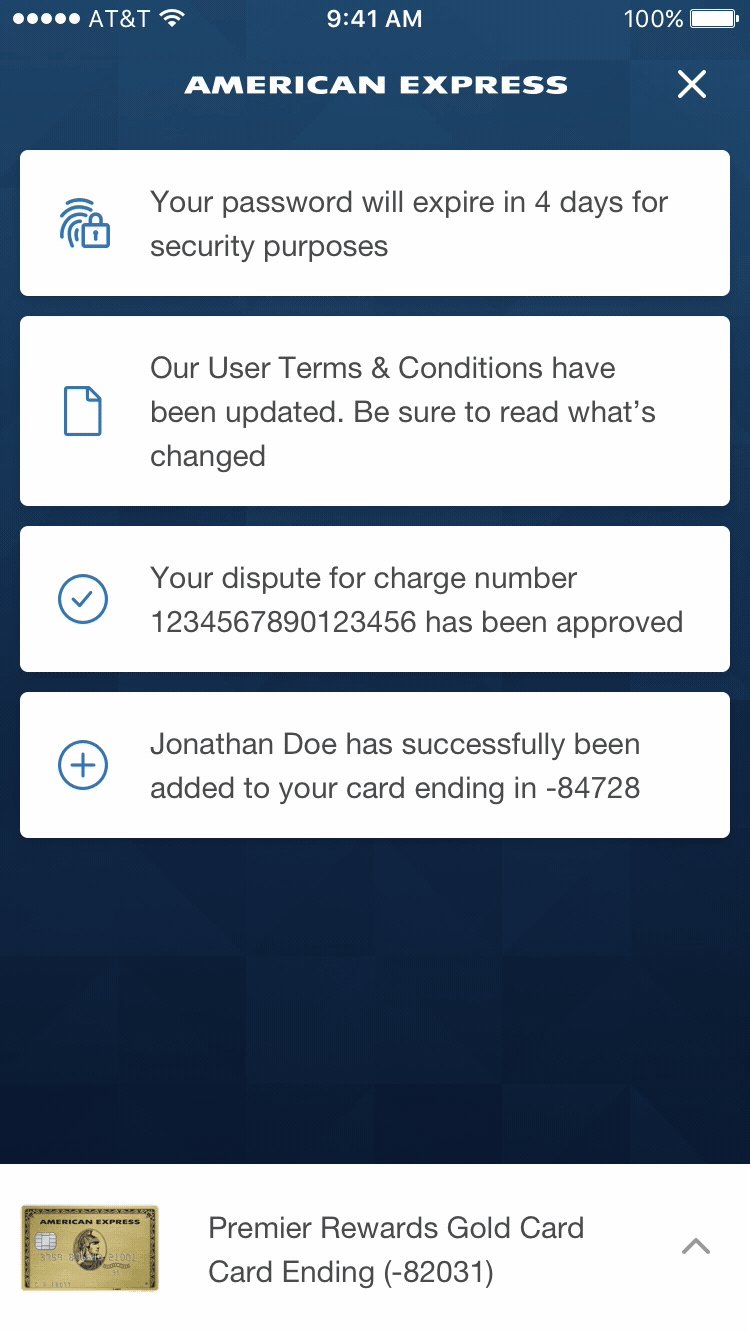
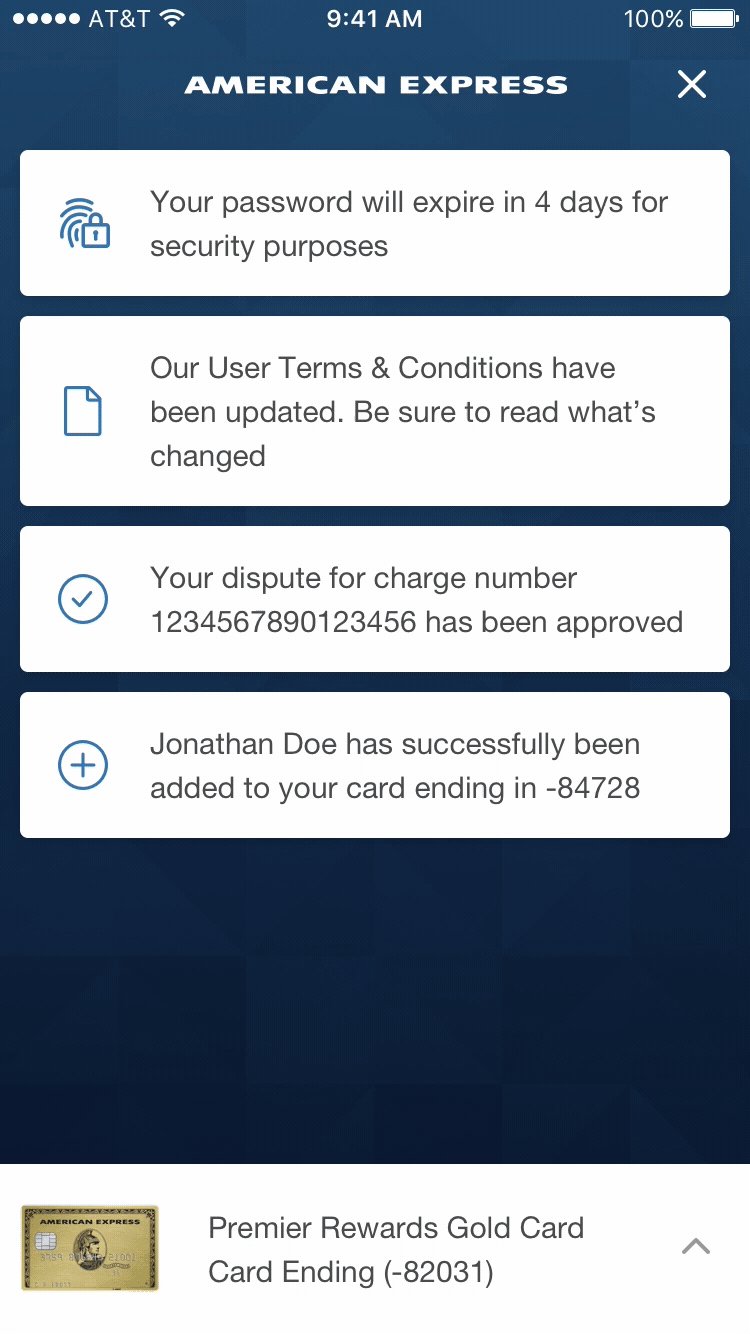
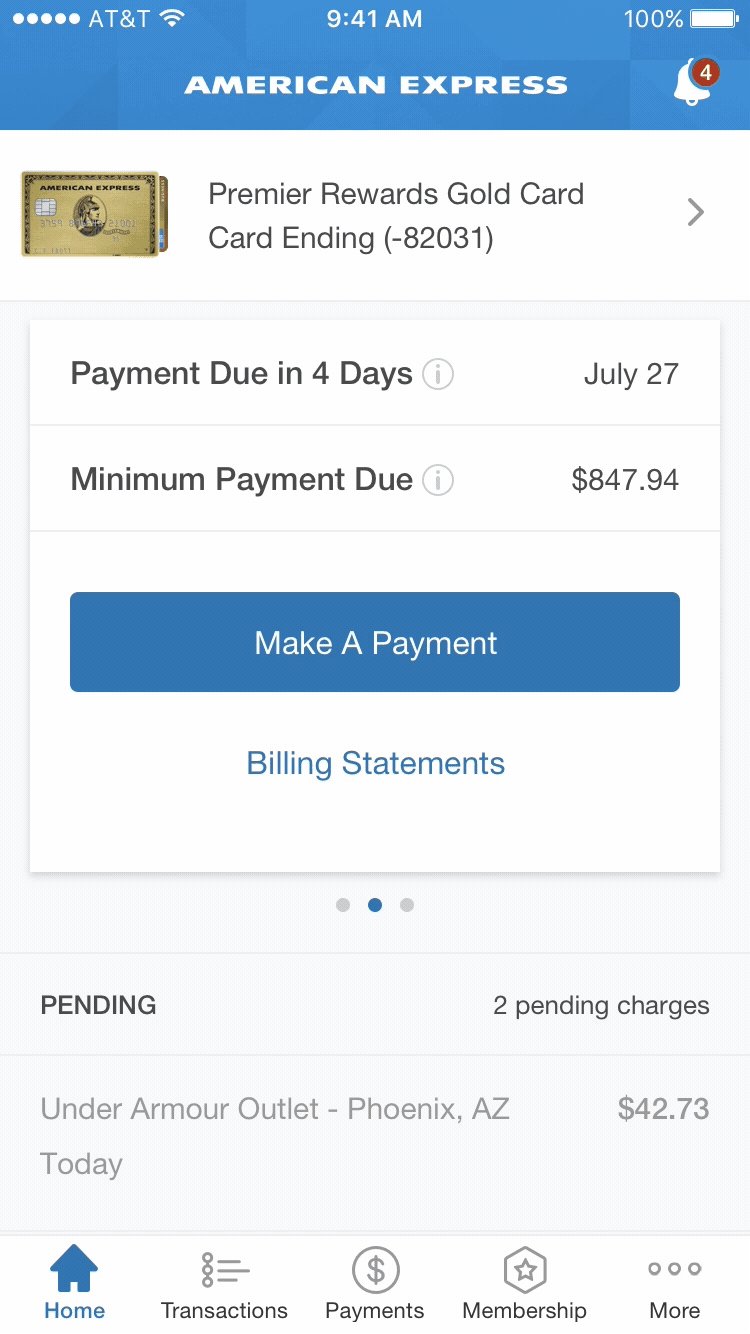
Some of the core screens (method, amount & confirmation) in the bill payment process.
My best approach at a video walkthrough of the proposed bill payment flow.
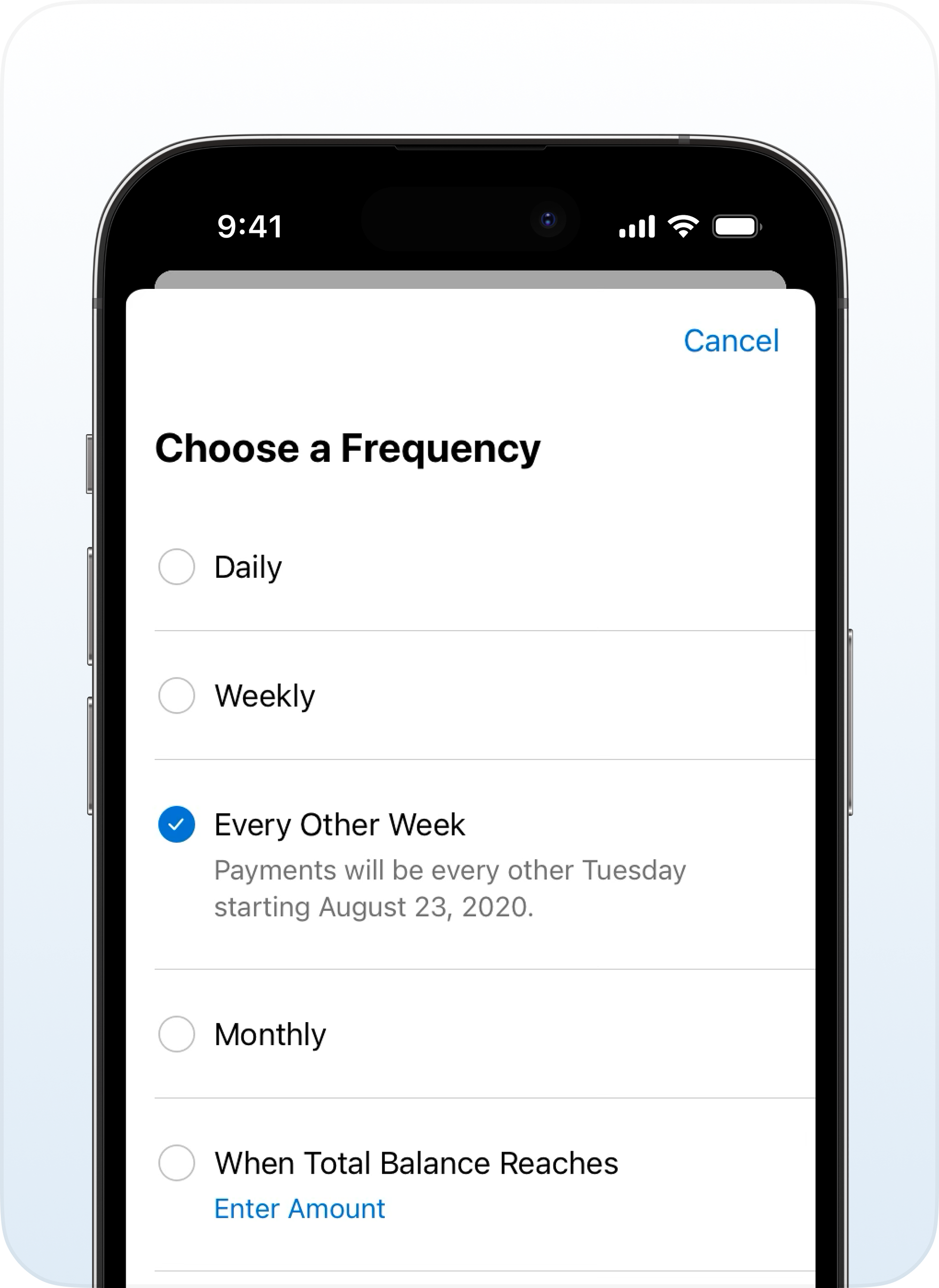
Autopay
I had the privilege of leading the design for the Autopay feature within the Amex mobile app, addressing a functionality that was previously absent from our mobile experience. My objective was to create a scalable setup process that could accommodate both consumer and small business card products. This project required innovative solutions to address diverse user needs while ensuring seamless integration across various card types.
Through iterative design sessions and user testing, we developed an intuitive interface that simplified the Autopay setup process. This not only improved user satisfaction but also contributed to increased engagement with our app.



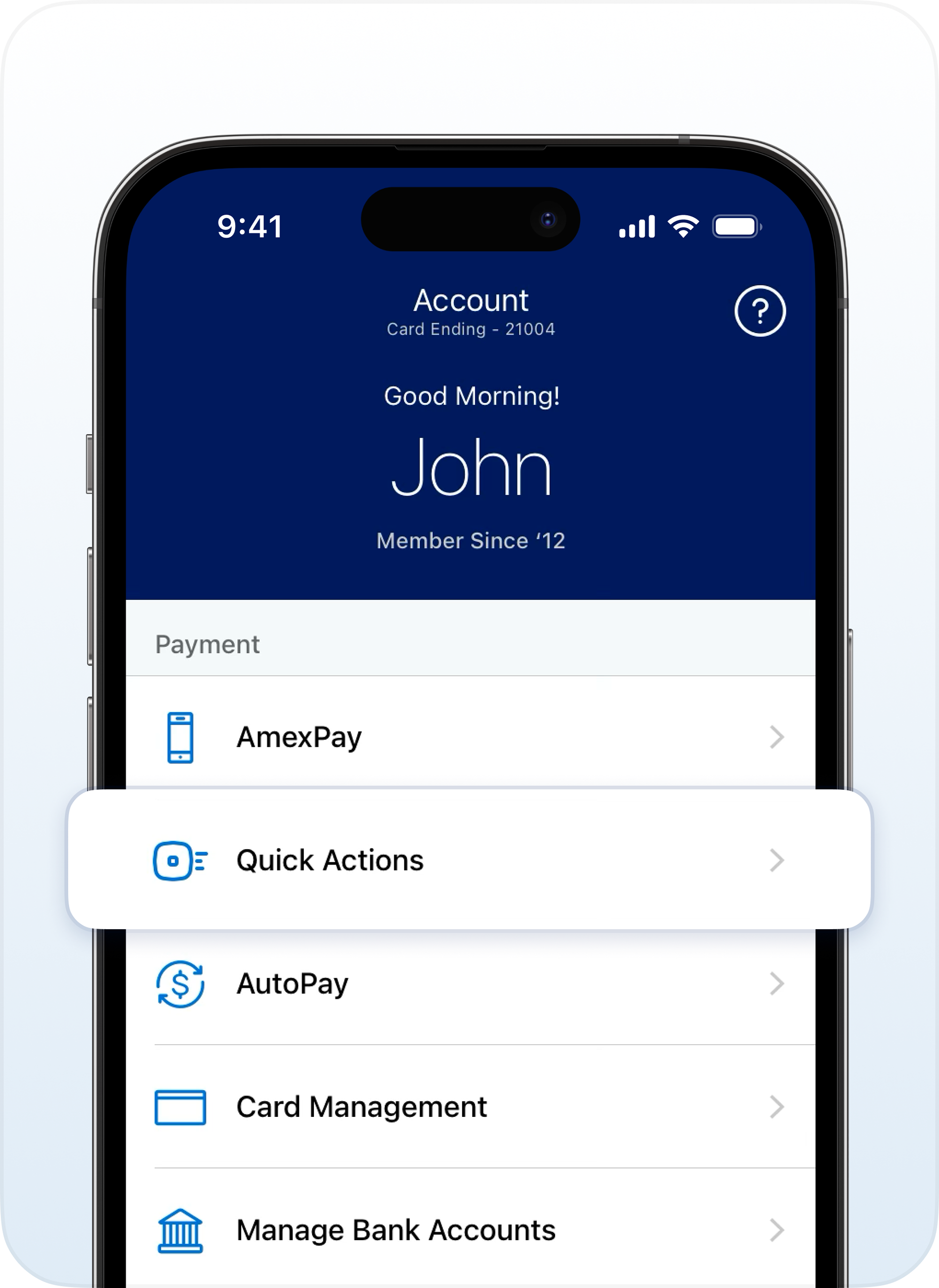
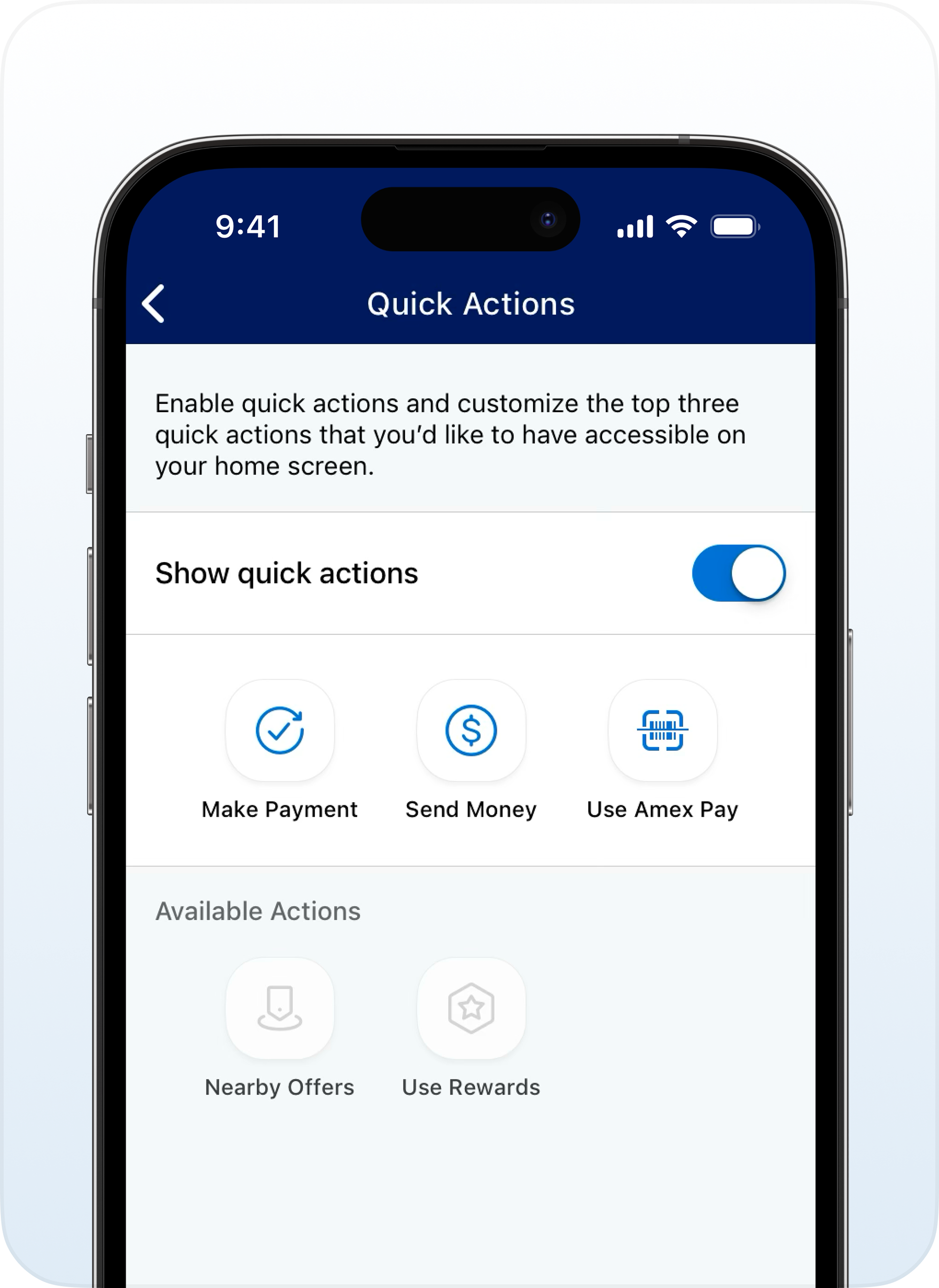
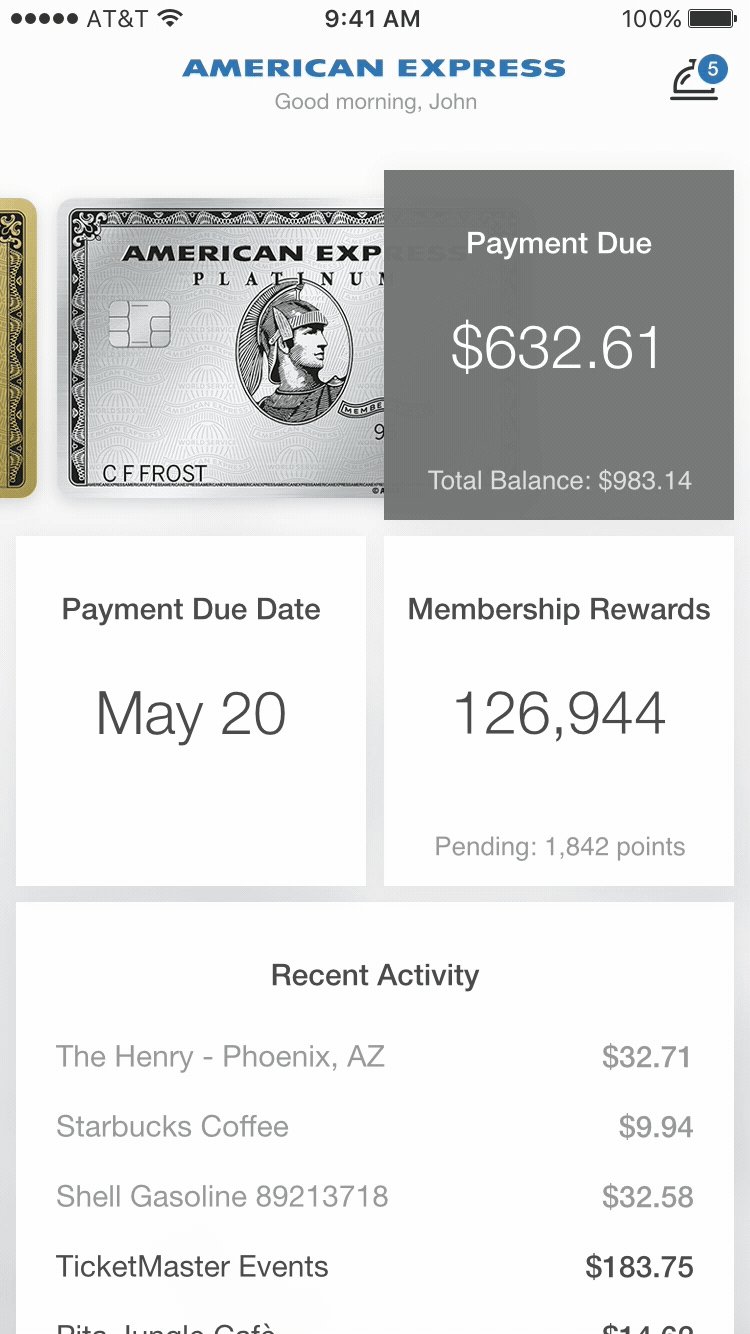
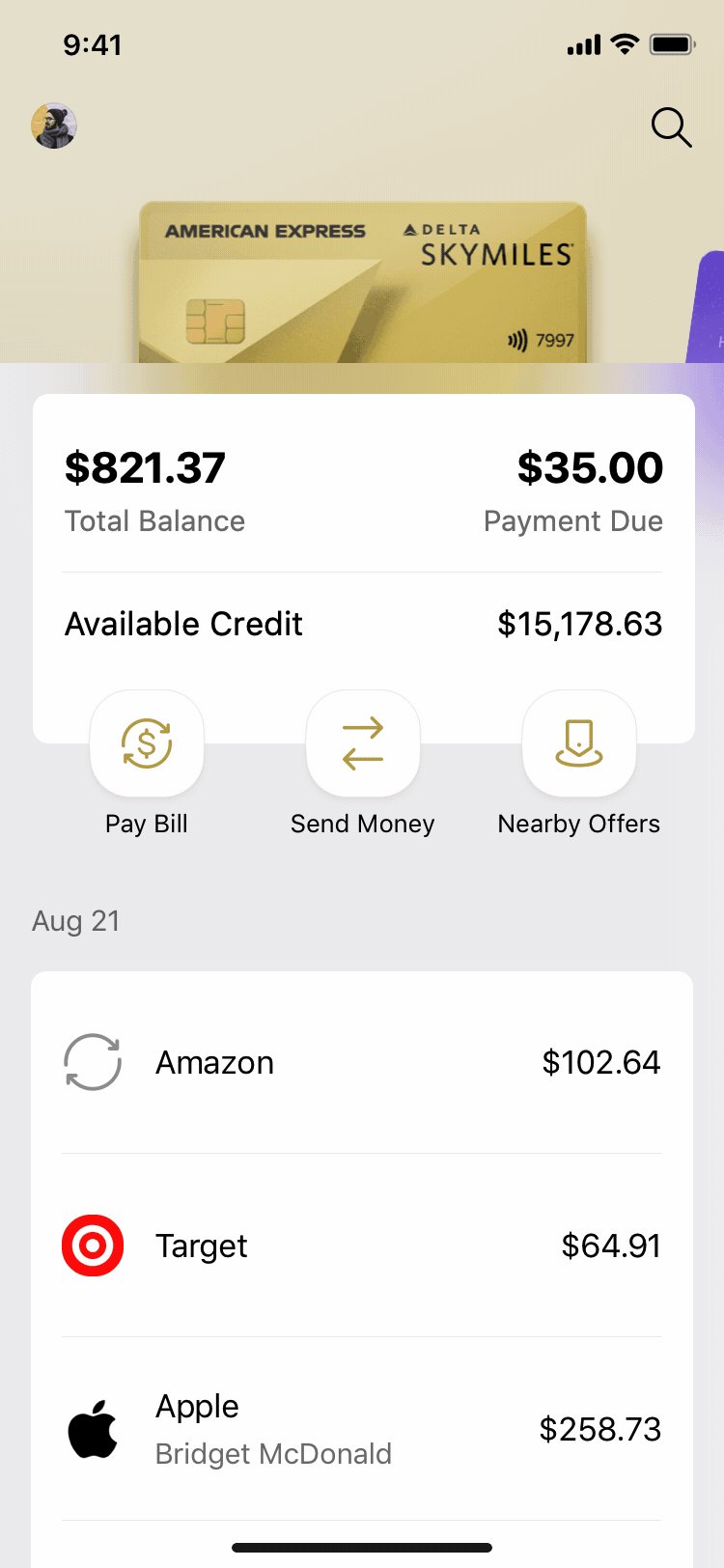
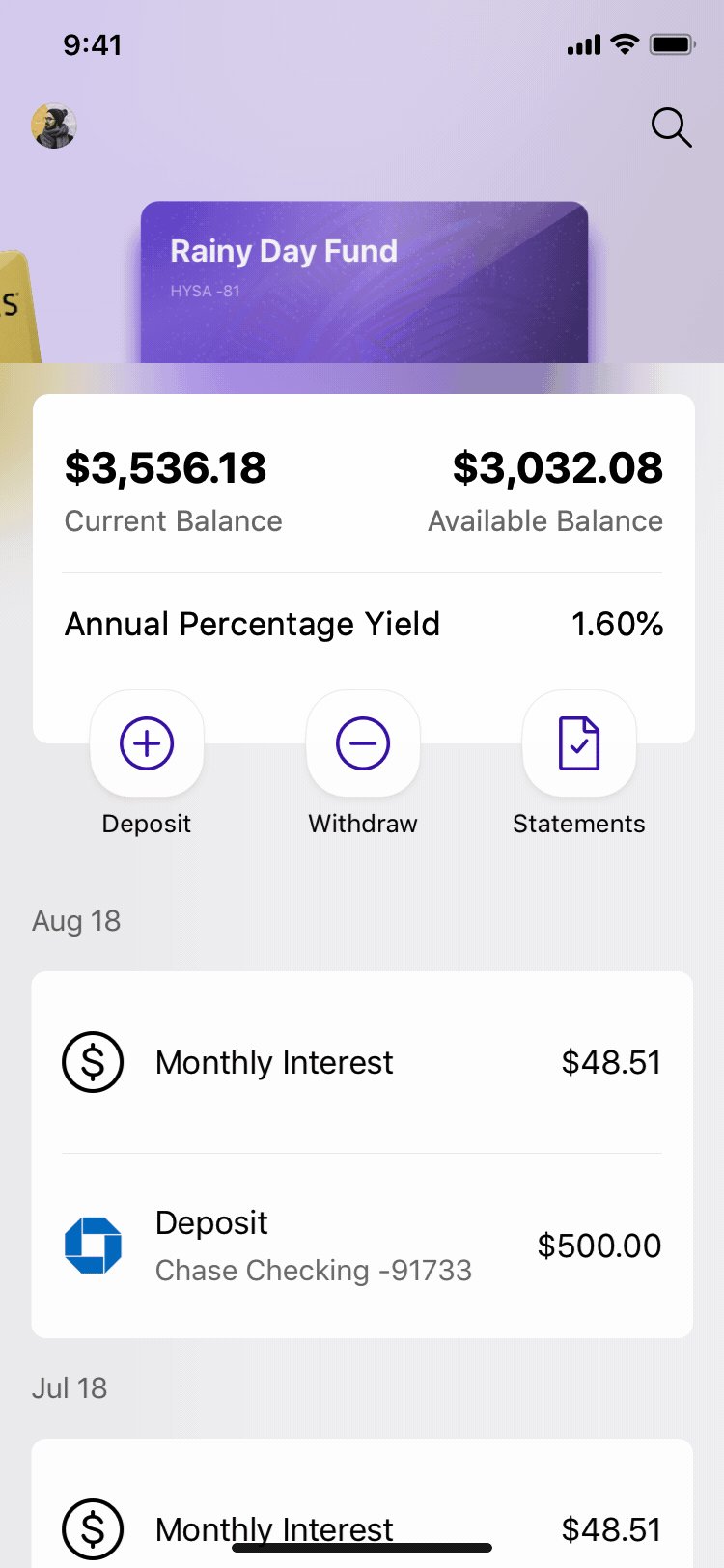
Account Quick Actions
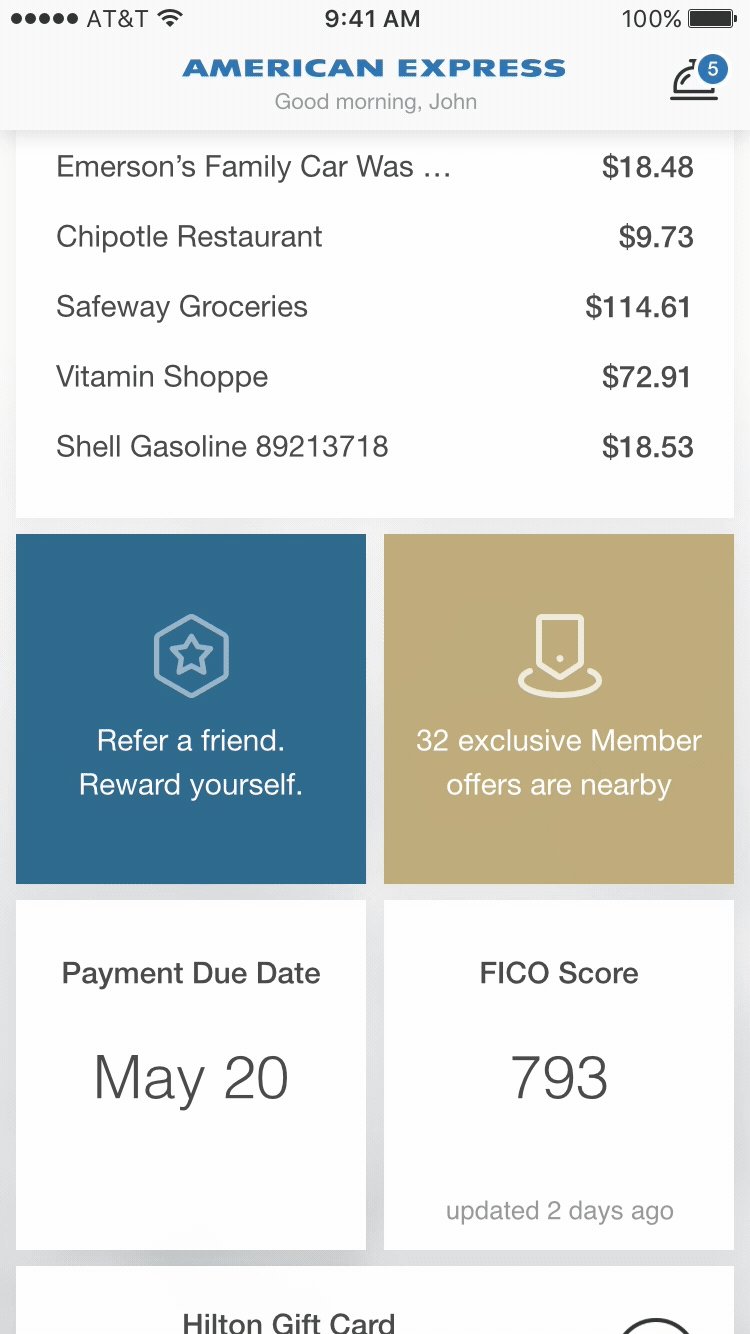
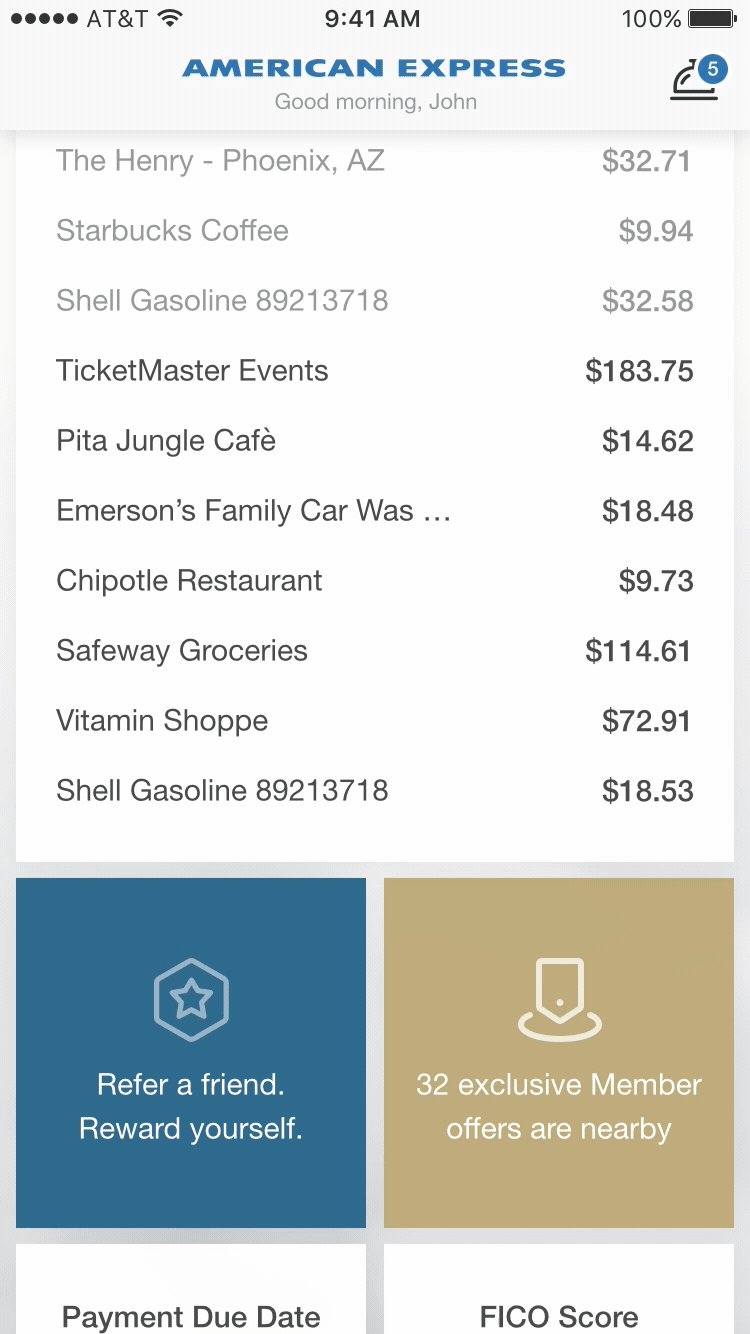
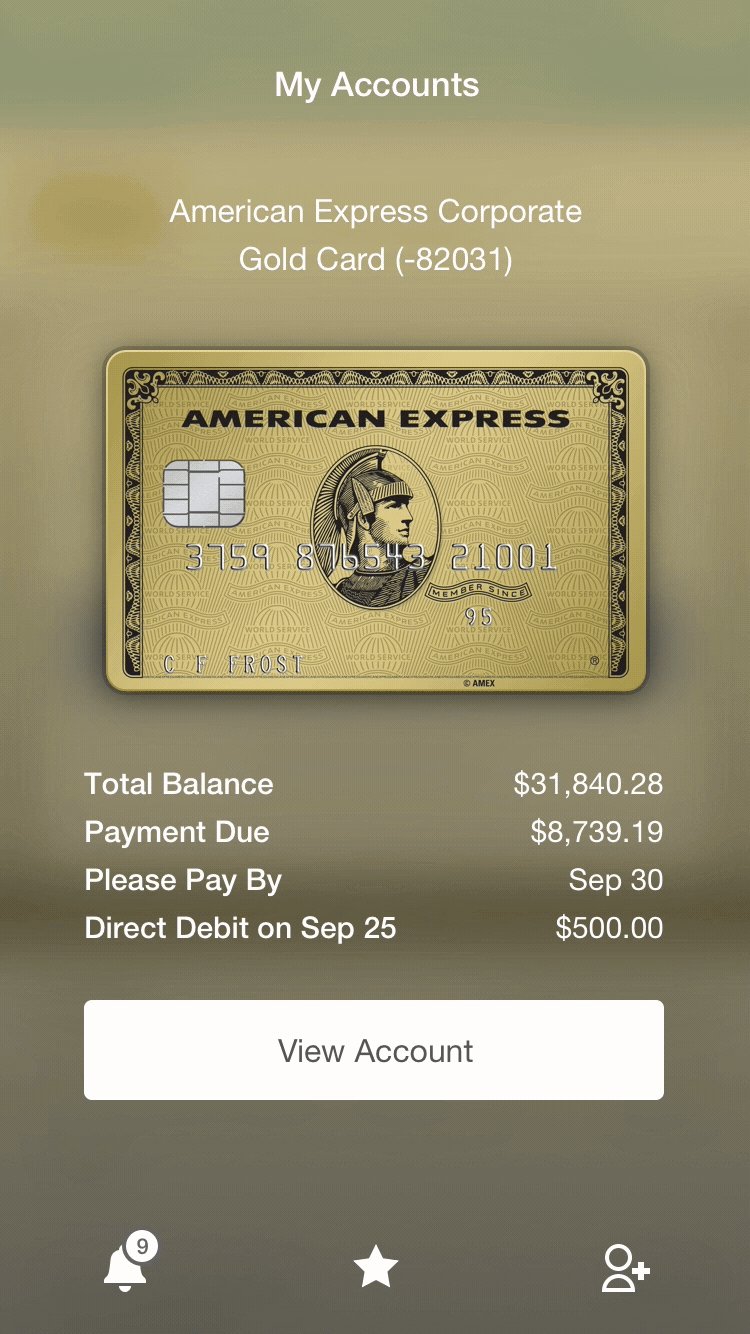
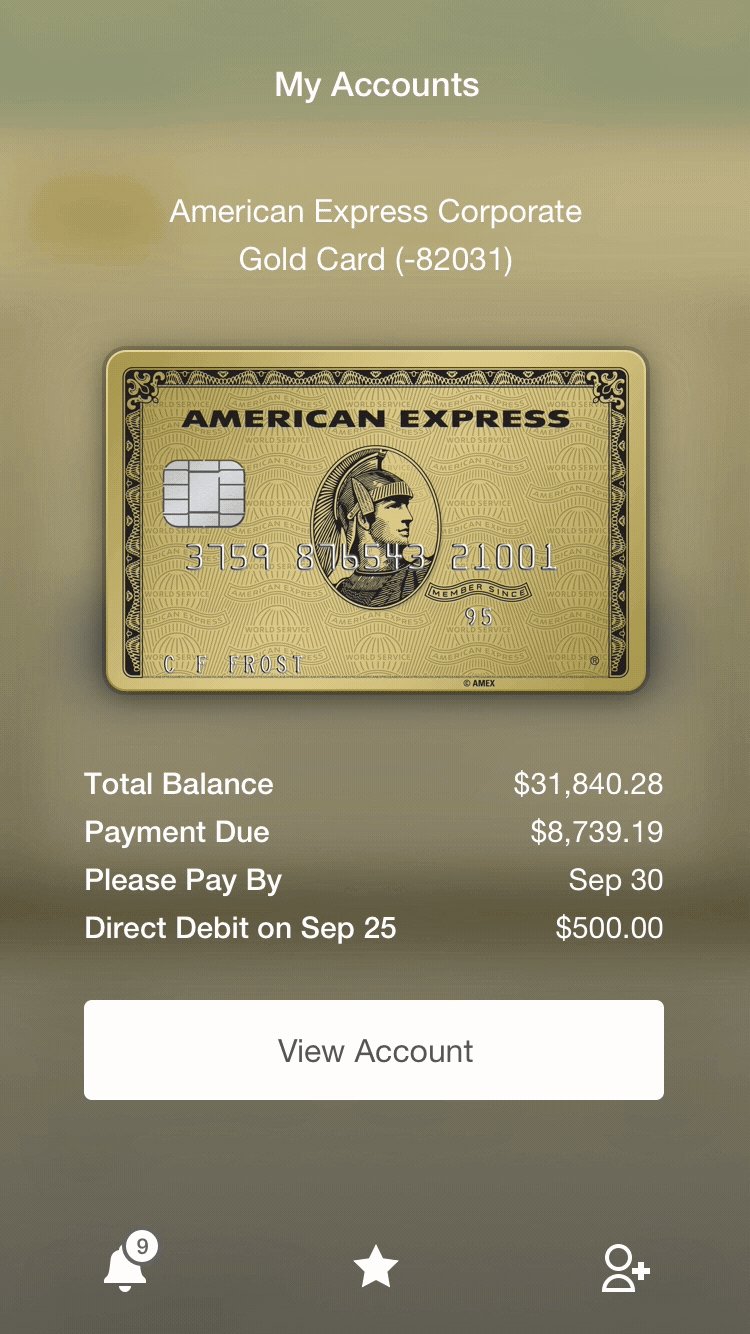
Understanding that most cardmembers access the app with specific recurring tasks in mind, I initiated the development of a personalized Quick Access feature. This solution streamlined their experience by allowing users to easily reach their most frequently used actions and features within the app.
By analyzing user behavior and feedback, I designed an interface that prioritized essential functions based on individual usage patterns. This enhancement not only improved efficiency but also fostered a more personalized experience for users.



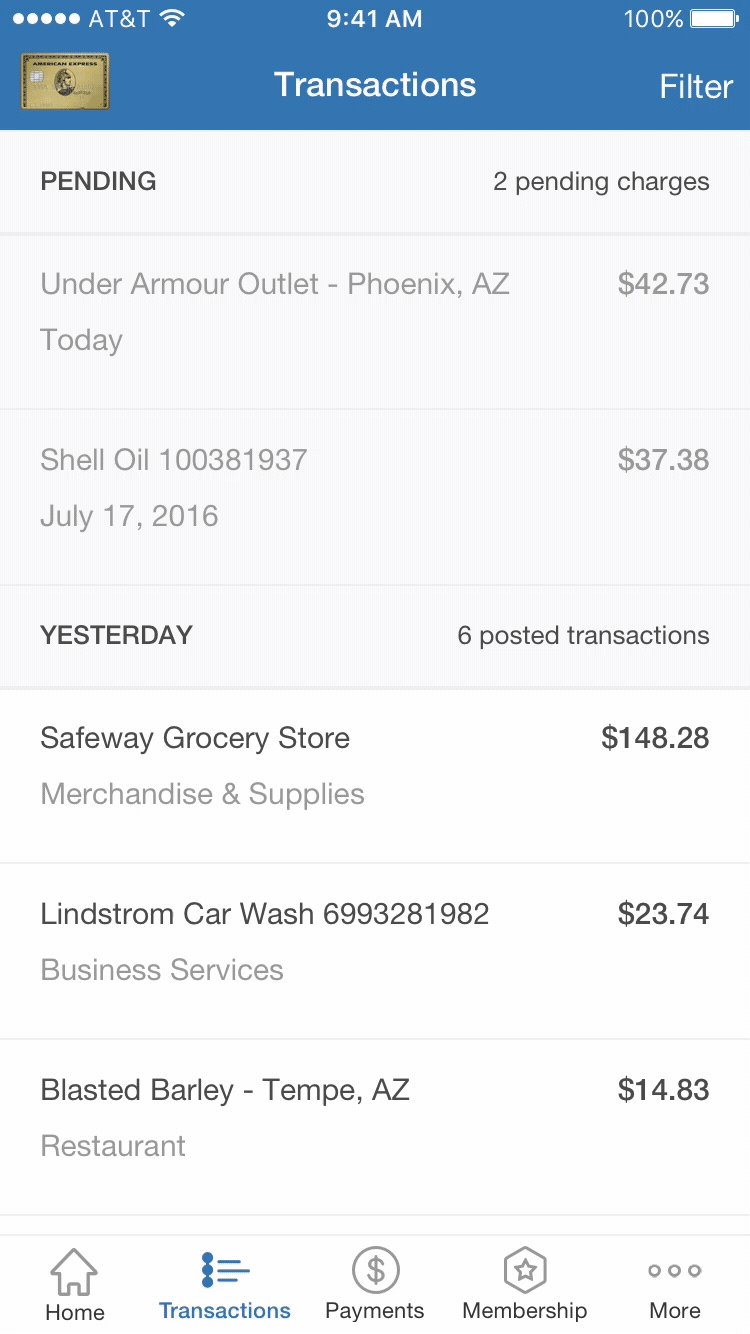
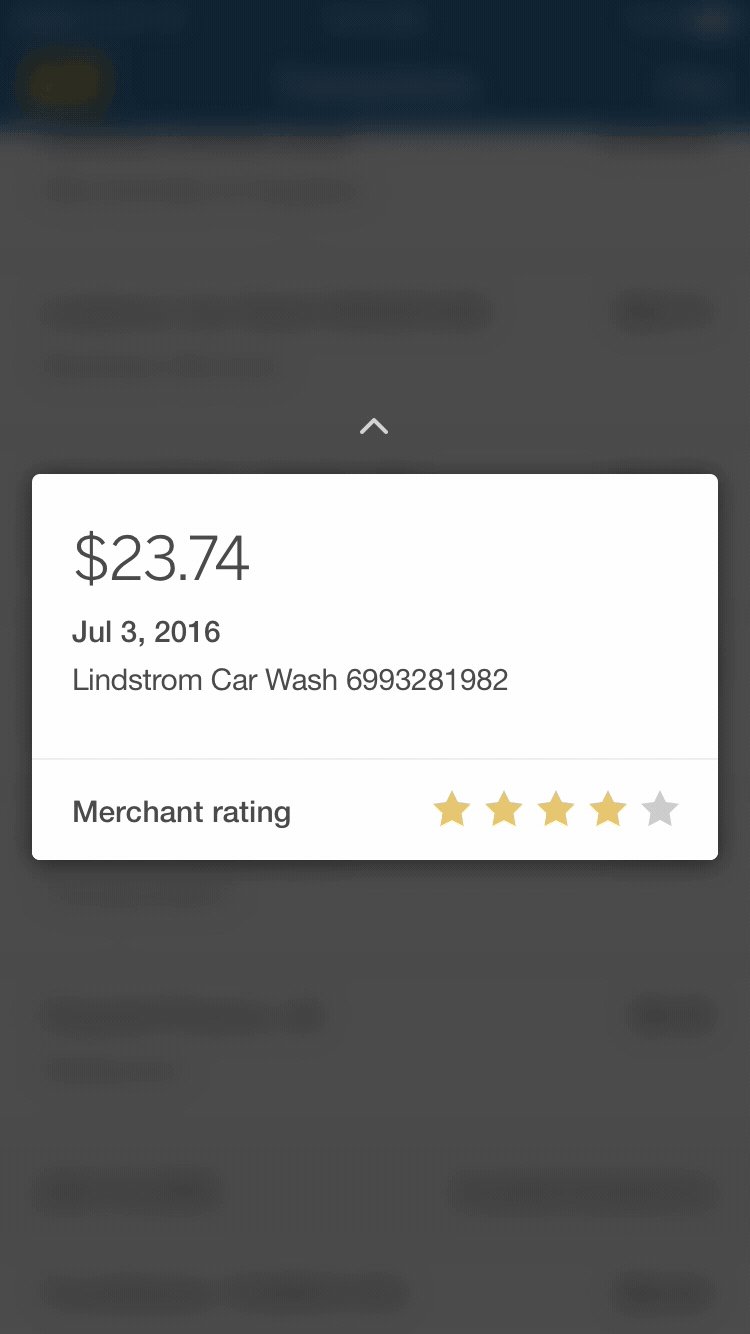
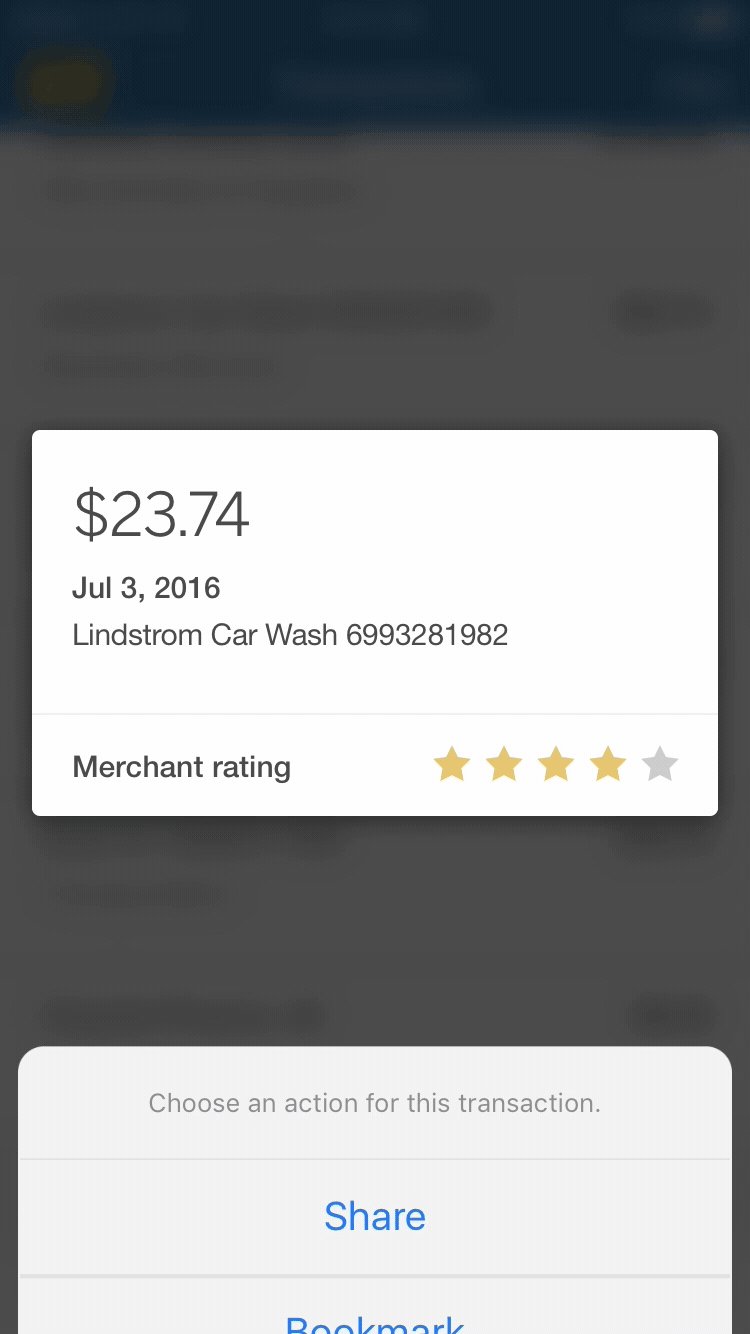
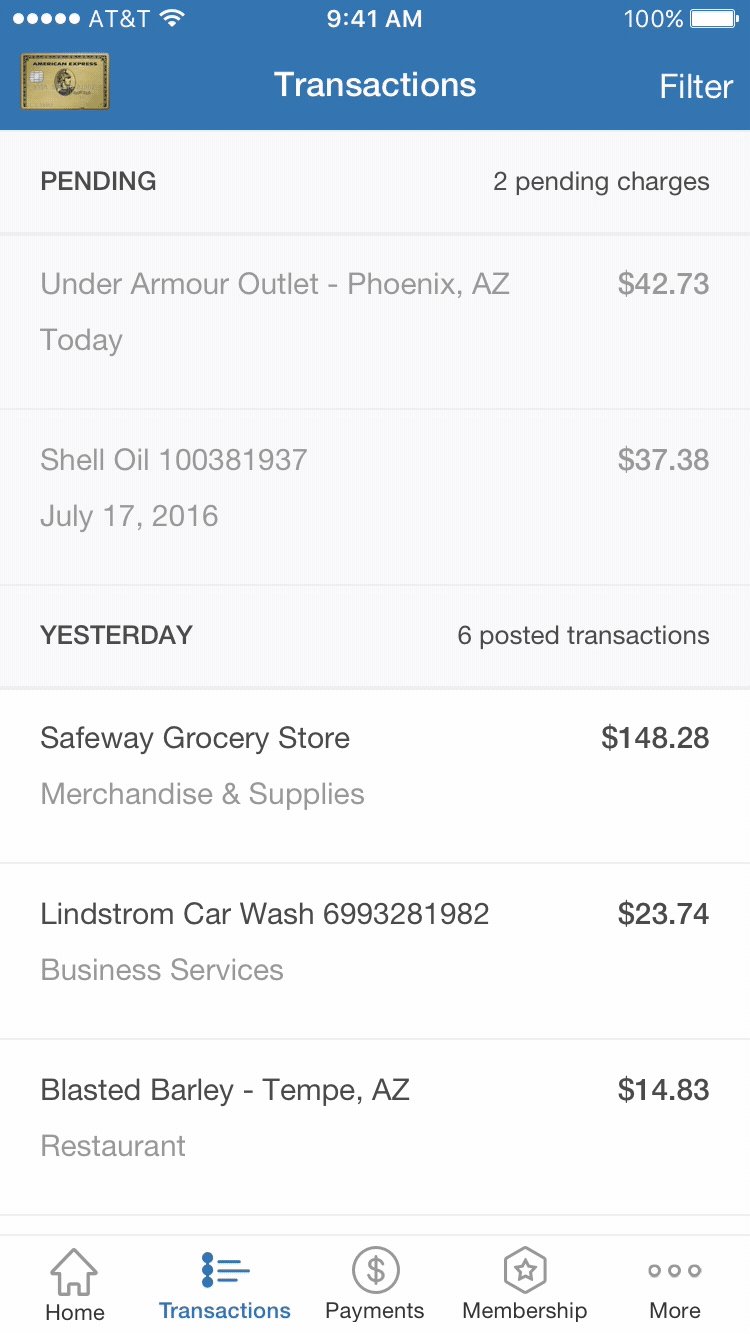
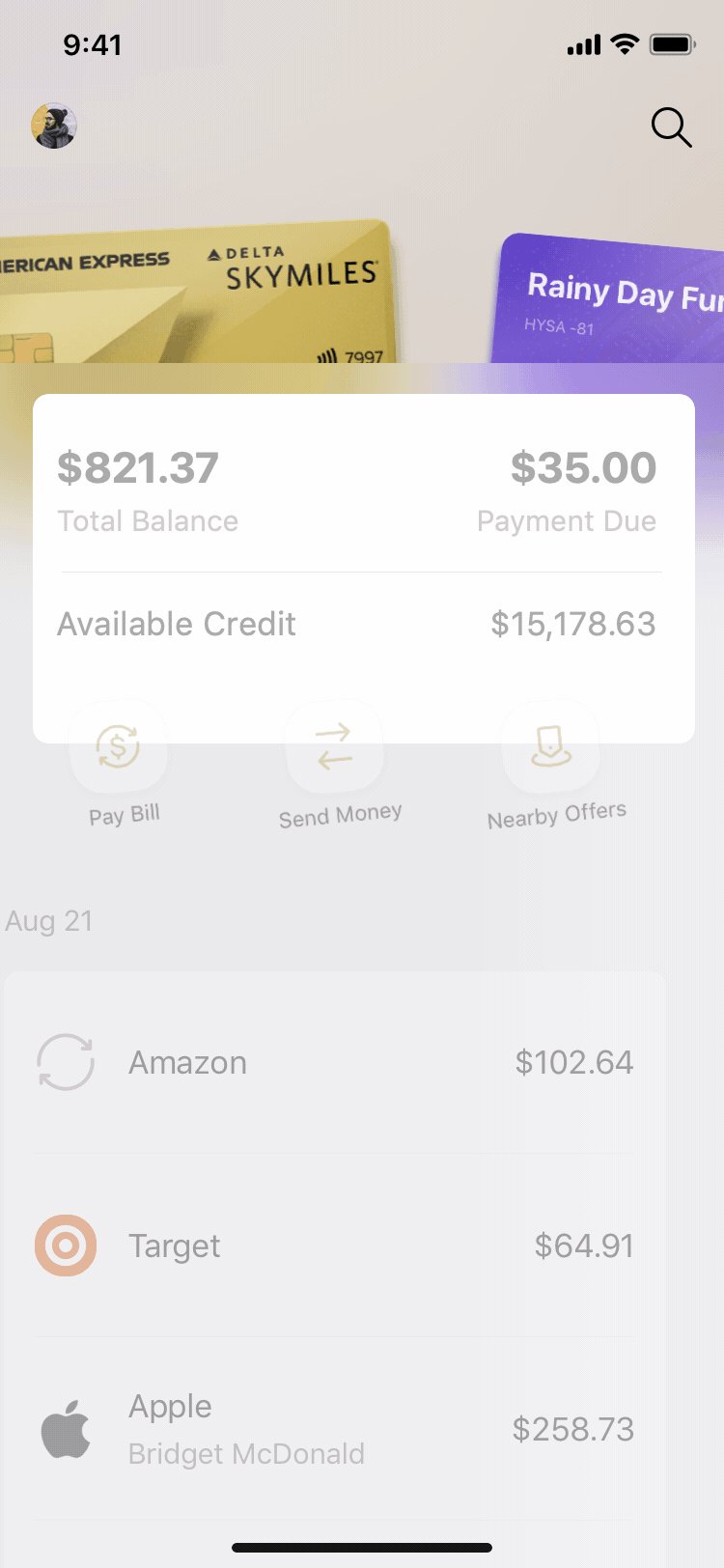
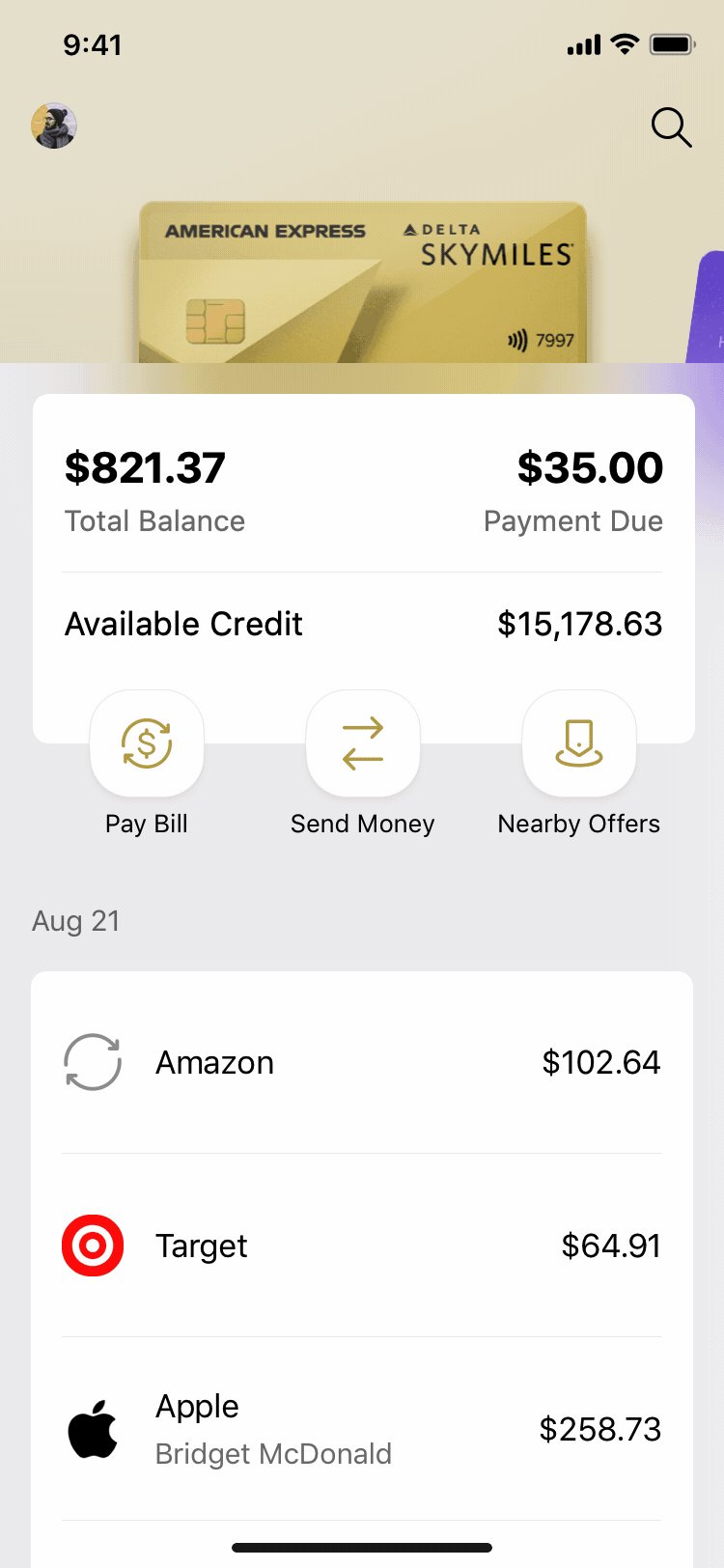
Motion & Interaction Exploration
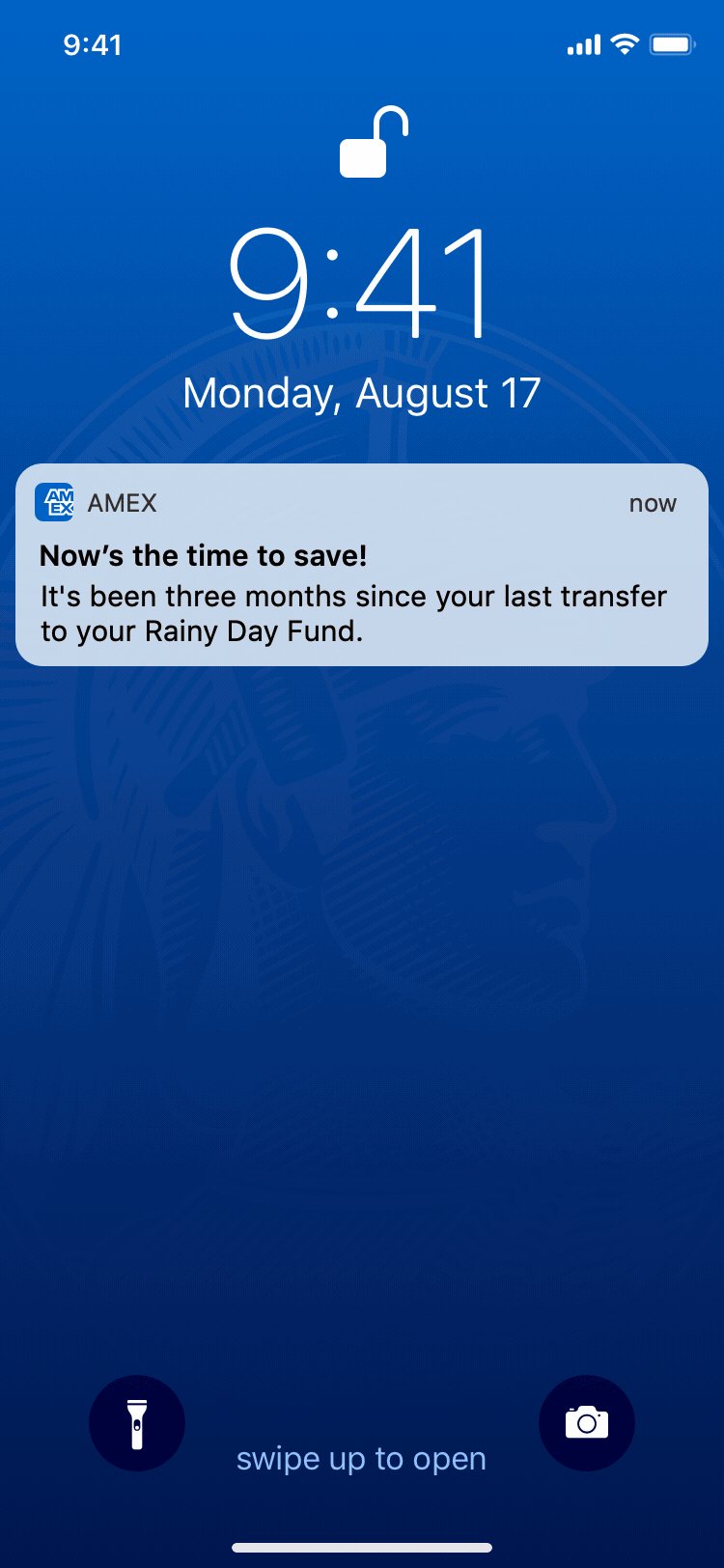
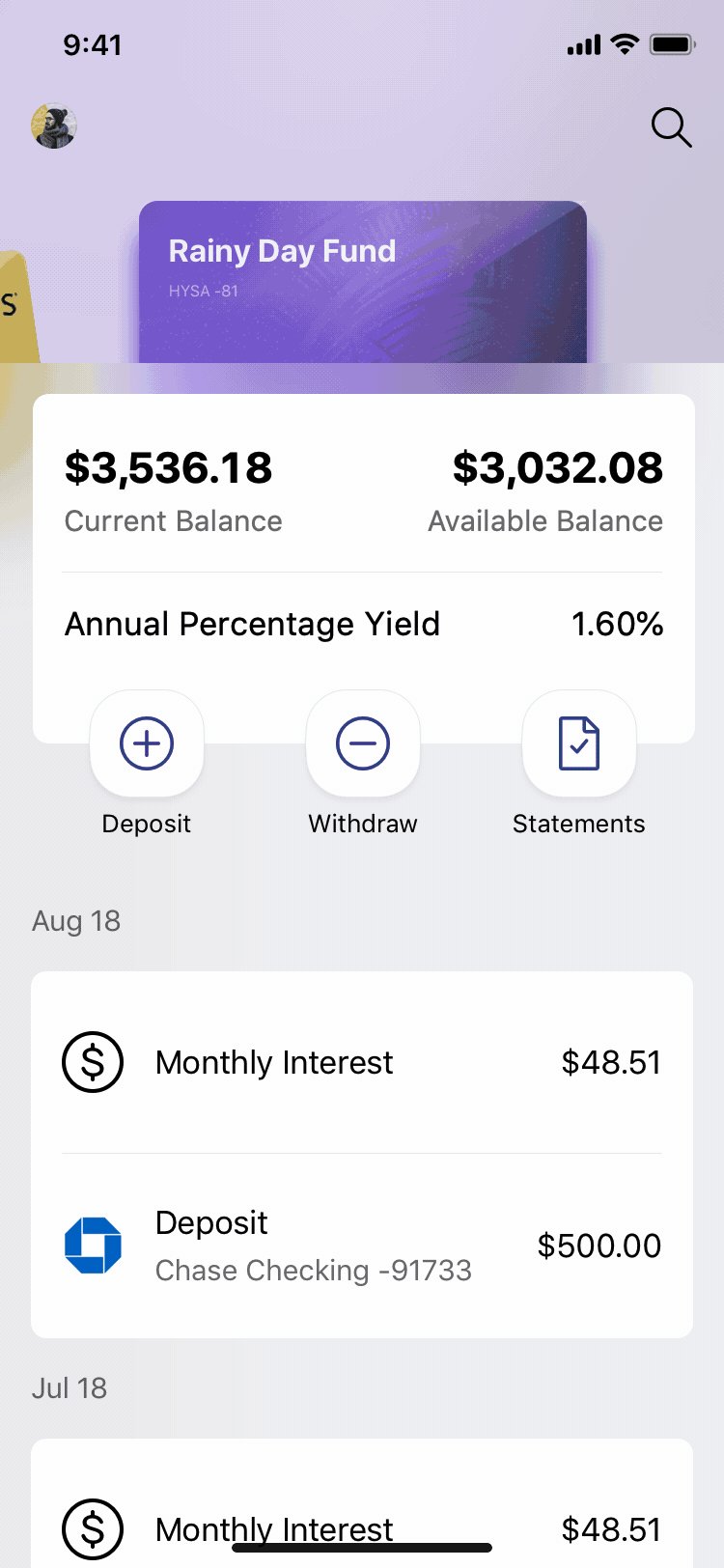
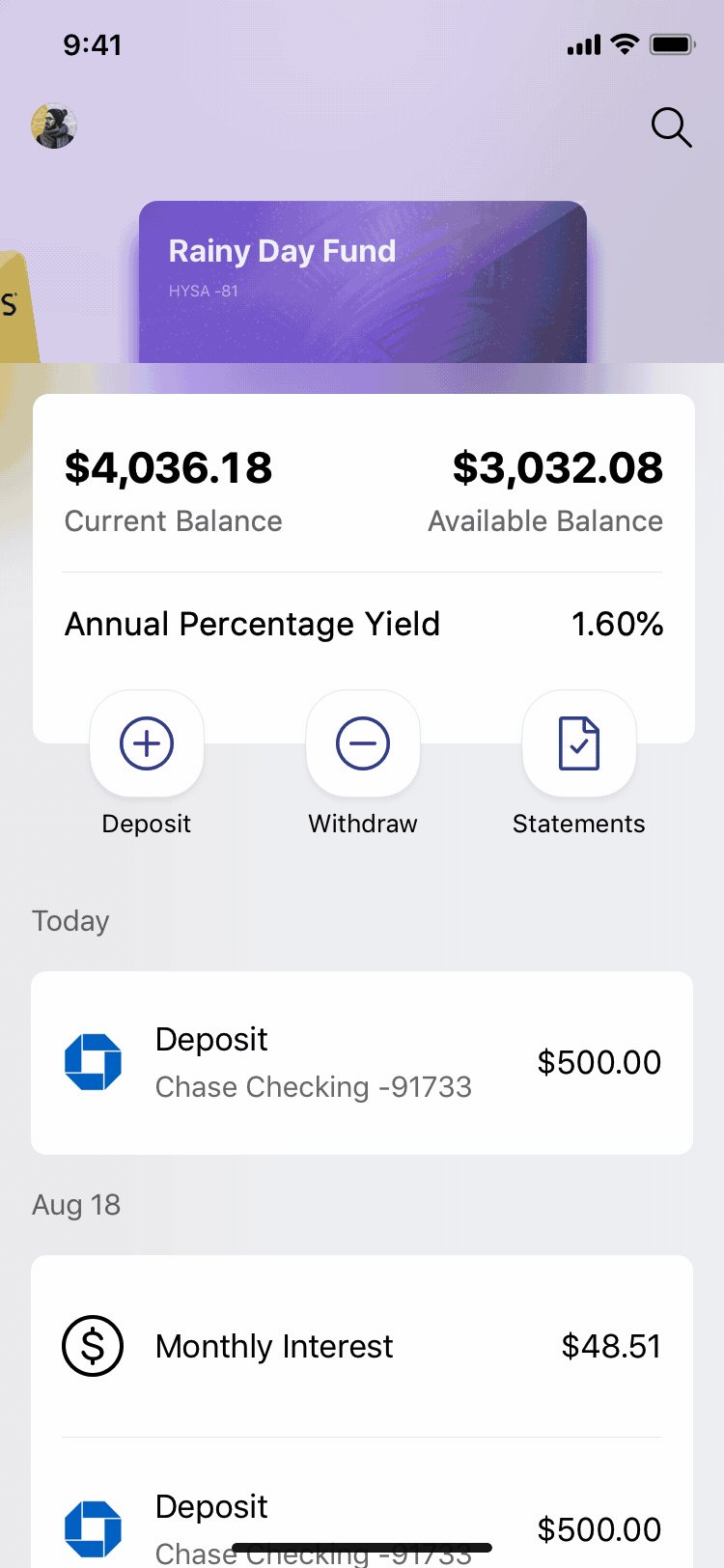
In addition to my primary design responsibilities, I enthusiastically embraced the role of animation specialist within our team. I pioneered the integration of motion design into our products, exploring innovative ways to enhance user interactions and visual feedback through fluid animations. This passion project not only improved the overall user experience but also set new standards for dynamic interfaces in our app.











Conclusion
Throughout my time at American Express, I was dedicated to driving innovation through thoughtful design. My focus on user-centered solutions led to significant improvements in our mobile app’s functionality and overall user experience. By leveraging collaborative efforts and embracing design systems, I helped position American Express as a leader in digital financial services.